What is Technical SEO and Why It Matters
Imagine your website is like a house. You can have the best-looking furniture (content), and great curb appeal (design), but if your foundation is weak or the doors are stuck (technical issues), no one will want to come in—or even find it. That’s where technical SEO comes in.
Technical SEO is all about making sure your site works properly behind the scenes. It helps search engines like Google easily find, understand, and rank your pages. Without it, even the best content might go unseen.
How Technical SEO Supports Your Website’s Visibility
Google needs to crawl your website—kind of like scanning a book page by page. Then it indexes what it finds, adding it to its massive library (the search results). If your site is slow, broken, or hard to read, Google might skip it.
Technical SEO makes sure search engines can find and list your content. The better your technical setup, the better your chance of showing up on Google when people search.
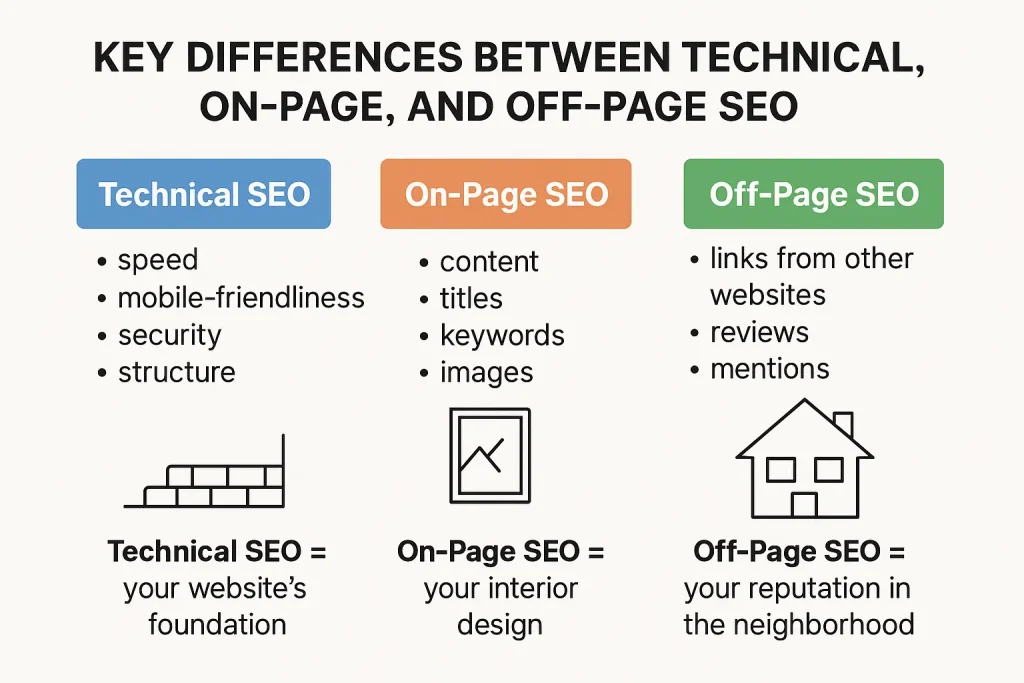
Key Differences Between Technical, On-Page, and Off-Page SEO
- Technical SEO is the behind-the-scenes setup: speed, mobile-friendliness, security, and structure.
- On-Page SEO is what people see: your content, titles, keywords, and images.
- Off-Page SEO is what others say about you: links from other websites, reviews, and mentions.
Think of it like this:
Technical SEO = your website’s foundation
On-Page SEO = your interior design
Off-Page SEO = your reputation in the neighborhood

Website Crawling and Indexing Tools
If you want your website to rank on Google, the first step is helping search engines see it. That’s where crawling and indexing tools come in. These tools show you what Google sees—and what might be getting in the way.
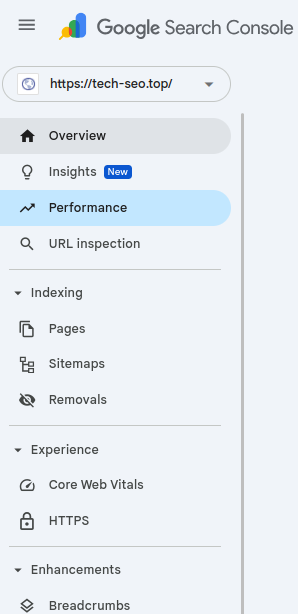
Google Search Console – The Essential SEO Dashboard

Google Search Console is free and super helpful. It tells you if Google can crawl your site, what keywords people use to find you, and if there are any problems holding your site back.
You can also check if your pages are indexed, how they appear in search, and whether your site is mobile-friendly. It’s like a health check-up for your website.
It even shows you which pages get the most clicks and where you show up in search results. If something breaks on your site, Google will usually let you know here first.
At a minimum, there are a few key actions you should take in Google Search Console: add and verify your website; submit your sitemap; check for indexing issues; look for any coverage errors or mobile usability problems.
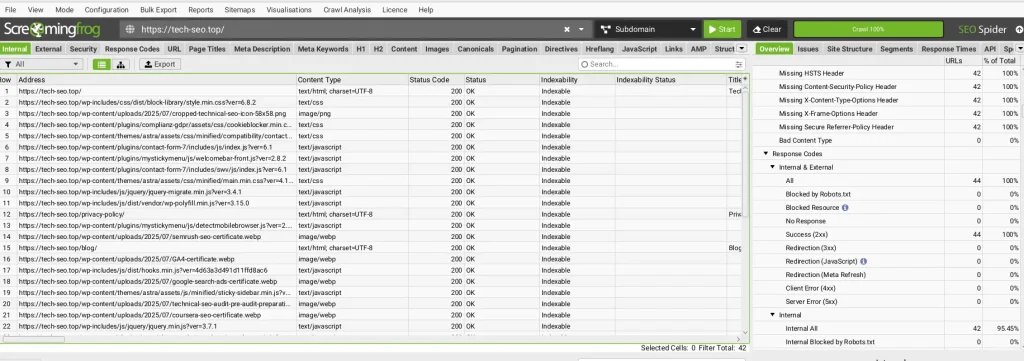
Screaming Frog – Crawl Like Googlebot
Screaming Frog is a desktop app that crawls your website just like Google would. It gives you a list of all your pages, links, images, titles, and more.
With it, you can quickly find issues like broken links, missing titles, or duplicate content. It’s like having a mini Googlebot on your computer.

How to Spot Crawl Errors and Fix Them
Crawl errors are problems that stop Google from reading your pages. These include:
- 404 errors (page not found)
- Redirect loops
- Blocked pages
In Google Search Console, you can find these errors under the “Pages” or “Indexing” report. Fixing them often means updating links, removing broken pages, or adjusting settings in your robots.txt file.
It sounds technical, but most platforms like WordPress have plugins (like Yoast or Rank Math) that make it much easier.
Page Speed and Performance Optimization Tools
When a website loads slowly, people leave. And when people leave, Google takes note. That’s why speed isn’t just a user issue—it’s also an SEO issue.
A fast website keeps visitors happy and helps your pages rank better in search results. Thankfully, there are free tools to help you figure out what’s slowing your site down and how to fix it.
Google PageSpeed Insights – Speed Up Your Site
This tool is simple: you enter your URL, and it gives you a score from 0 to 100.
It tells you:
- How fast your site loads on mobile and desktop
- What’s slowing it down (like large images or too many scripts)
- Suggestions to fix the problems
Easy wins:
- Compress large images
- Remove unused plugins or code
- Use faster hosting
GTmetrix and WebPageTest – Deep Dives into Load Time
These two tools are for users who want a little more detail.
They show you:
- Total load time
- The order things load in (waterfall view)
- Which files take the longest to load
They’re great for spotting hidden issues and testing from different locations around the world.
Core Web Vitals – What They Are and How to Improve
Core Web Vitals are part of Google’s ranking system. They measure how smooth your website feels to visitors.
There are 3 key metrics:
- Loading time (LCP): How quickly the main part of your page shows up
- Interactivity (FID): How fast your site reacts when someone clicks
- Visual stability (CLS): Do things shift around while loading?
How to improve them:
- Use fast, reliable hosting
- Avoid pop-ups and layout shifts
- Optimize images and fonts
You can find your Core Web Vitals in Google Search Console and PageSpeed Insights.
Mobile-Friendliness and Usability Tools
Most people browse the internet on their phones now. If your site doesn’t work well on mobile, it can hurt your rankings—and drive visitors away.
Google checks if your site is mobile-friendly. If it’s not, you’ll probably rank lower on mobile search results.
Google Mobile-Friendly Test
This free tool checks if your website works well on mobile.
It looks at:
- Text size
- Clickable elements (like buttons and links)
- Whether the content fits on a small screen
Just paste your URL and it’ll tell you what’s working and what needs fixing.
Lighthouse Reports for Mobile UX
Lighthouse is built into the Chrome browser’s developer tools. It checks:
- Mobile speed
- Accessibility
- Best practices
- SEO
To use it, open your site in Chrome → right-click → “Inspect” → go to the “Lighthouse” tab → run the report.
Why Mobile Optimization Impacts Rankings
Here’s why Google cares so much about mobile:
- More than 60% of searches come from phones
- Google uses mobile-first indexing, meaning it looks at your mobile site first
- A bad mobile experience = frustrated users = lower rankings
A mobile-friendly website should:
- Load fast on phones
- Have readable text without zooming
- Be easy to tap and navigate
- Not use annoying pop-ups
If your site works great on desktop but breaks on phones, it’s time to fix that ASAP.
Security and Structured Data Tools
A secure, well-structured website doesn’t just protect your visitors—it also boosts your SEO. Google wants to send users to safe, well-organized pages. So if your site is secure and easy for Google to understand, that’s a big win.
Let’s break down the basics without the techy confusion.
SSL Certificates and HTTPS
Ever noticed the little lock icon ![]() next to a website’s URL? That means the site uses HTTPS, which keeps data safe while it travels between your visitor and your website.
next to a website’s URL? That means the site uses HTTPS, which keeps data safe while it travels between your visitor and your website.
To get HTTPS, you need an SSL certificate. It’s like putting a security system on your website’s front door.
Why it matters:
- Google gives ranking boosts to secure sites
- Visitors trust HTTPS more (especially on pages with forms or payments)
- Browsers like Chrome may warn users away from non-secure (HTTP) sites
How to get it:
- Most hosting companies offer free SSL certificates (like Let’s Encrypt)
- You can usually install it with one click from your hosting dashboard
Google’s Rich Results Test – How Structured Data Helps
Structured data (also called schema markup) is extra code that helps search engines understand your content better.
It tells Google things like:
- “This is a recipe”
- “This is a review”
- “This is an event happening next week”
The Rich Results Test by Google checks if your page has the right markup. If it does, you might show up with extra details in search—like star ratings, images, or FAQs. That can make your listing stand out and get more clicks.
Easy way to add schema:
- Use SEO plugins like Yoast, Rank Math, or Schema Pro
- No coding needed—they do it for you
Security Best Practices for SEO Health
Besides HTTPS, here are simple ways to keep your site safe and healthy:
- Keep plugins and themes updated (especially on WordPress)
- Use strong passwords and two-factor authentication for your admin login
- Back up your site regularly
- Avoid sketchy plugins or themes from unknown sources
A hacked or unsafe site can get blacklisted by Google—and disappear from search results. Don’t risk it.
Summary of Basic Technical SEO Tools
Crawling & Indexing
- Google Search Console – https://search.google.com/search-console/
- Screaming Frog – https://www.screamingfrog.co.uk/seo-spider/
Speed & Performance
- Google PageSpeed Insights – https://pagespeed.web.dev/
- GTmetrix – https://gtmetrix.com/
- WebPageTest – https://www.webpagetest.org/
Mobile Optimization
- Google Mobile-Friendly Test – https://search.google.com/test/mobile-friendly
- Google Lighthouse – (Built into Chrome DevTools)
Security & Structured Data
- Let’s Encrypt (Free SSL) – https://letsencrypt.org/
- Google Rich Results Test – https://search.google.com/test/rich-results
- Yoast SEO Plugin – https://yoast.com/seo-blog/
- Rank Math Plugin – https://rankmath.com/
- Schema Pro Plugin – https://wpschema.com/
Need help? Use our technical SEO audit services!